What is Laravel Breeze? Summary of Setup and Features
Thank you for your continued support.
This article contains advertisements that help fund our operations.
Table Of Contents
This article explores Laravel's starter kit, Breeze, summarizing its setup and features.
What is Breeze?
Laravel Breeze is one of Laravel's starter kits.
It provides a boilerplate for essential features like user registration, login authentication, email verification, and password reset.
Breeze also allows you to choose from various frontend development methods, making it highly flexible. It’s suitable for projects that separate the frontend from the backend as well as for those where the frontend is developed within the Laravel project.
Most importantly, Breeze generates minimal boilerplate code that is easily accessible in your project (e.g., controllers) rather than being hidden in the backend (like in vendor).
Features of Breeze
- Login
- User registration
- Email verification
- Password reset
- Password confirmation
- Profile page (update name, email, password, and account deletion)
- Tailwind CSS
- Supports Livewire, Inertia (Vue or React), or API-only mode
Difference Between Breeze and Jetstream
Another Laravel starter kit is Jetstream.
Jetstream is more feature-rich, including functionalities like team management and two-factor authentication, implemented via Fortify.
Fortify hides authentication code behind the scenes, making it less accessible, especially for those new to Laravel. In contrast, Breeze generates authentication-related code, such as controllers, directly in your project, making it easier to work with.
Unlike Fortify, Breeze publishes routes and controllers directly to your application.
Which Should You Choose?
I recommend Breeze as the first choice unless you specifically need features supported by Jetstream, such as team management.
However, there's nothing you can't achieve with Breeze. If there's no specific reason to use Jetstream, Breeze is likely the better option.
Difference Between Breeze and Laravel UI
The changes are minimal—controller names and file locations have been updated, but the core functionality remains similar.
Breeze introduces TailwindCSS as the default CSS framework, giving layouts a cleaner and more polished appearance. Email templates also look better by default.
For API authentication, Laravel has shifted from Laravel Passport to Sanctum, offering a more straightforward cookie-based authentication method when combined with Axios. This improvement is a major advantage of Breeze.
Installation
composer require laravel/breeze --dev
php artisan breeze:installYou will be prompted to choose your desired configuration:
- Frontend stack (React or Vue)
- Tools like TypeScript
- Testing tools
Installation is completed by selecting these options.
Stack Options in Breeze
- Blade with Alpine
- Livewire (Volt Class API) with Alpine
- Livewire (Volt Functional API) with Alpine
- React with Inertia
- Vue with Inertia
- API-only
Options 1–5 determine how you want to write your frontend.
Blade
Blade is Laravel's default templating engine, identified by .blade.php files. It's highly convenient for projects that don’t use React or Vue, offering built-in XSS protection.
Alpine
Alpine is a lightweight JavaScript framework suitable for static sites needing simple interactivity. However, its community support is limited.
Livewire
Livewire allows you to build interactive UIs without writing JavaScript. It manages state on the PHP side and automatically updates the DOM when the PHP state changes.
Volt
Volt enhances Livewire, letting you manage state directly in Blade templates, similar to Vue.js. However, writing PHP and use statements within Blade templates might feel cumbersome.
Class API vs. Functional API
These differ in how state management and function definitions are structured—either using a class-based or function-based approach.
Inertia
Inertia integrates React or Vue with Laravel, eliminating the need for frontend-specific routing. It simplifies the creation of SPAs or SSR-based services.
Additional Features
Dark Mode
Choose this option to enable dark mode, implemented using TailwindCSS.
Inertia SSR
Adds server-side rendering for Inertia.
TypeScript
Enables TypeScript for your project.
ESLint with Prettier
Configures linting and formatting tools for maintaining code quality.
Testing Frameworks
Pest
A simpler, more intuitive testing framework built on PHPUnit.
PHPUnit
The traditional and widely used PHP testing framework.
Breeze Features in Action
User Registration
Access /register for the registration page. The related logic is located in app/Http/Controllers/Auth/RegisteredUserController.php.
Login Authentication
Access /login for the login page. The related logic is located in app/Http/Controllers/Auth/AuthenticatedSessionController.php.
Email Verification
Email verification is simple to implement. Just modify App/Models/User.php:
use Illuminate\Contracts\Auth\MustVerifyEmail; // Uncomment this line
// ...
class User extends Authenticatable implements MustVerifyEmail // Add these words
{For testing email functionality, see the following guide:
Testing Email Delivery with Mailtrap
Password Confirmation
Used to verify passwords during critical operations for added security. Logic is located in app/Http/Controllers/Auth/ConfirmablePasswordController.php.
How to Use Password Confirmation
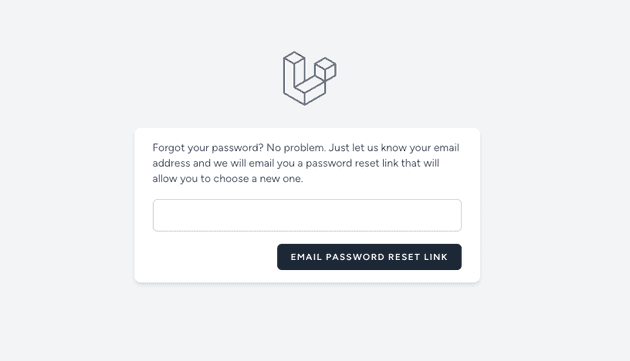
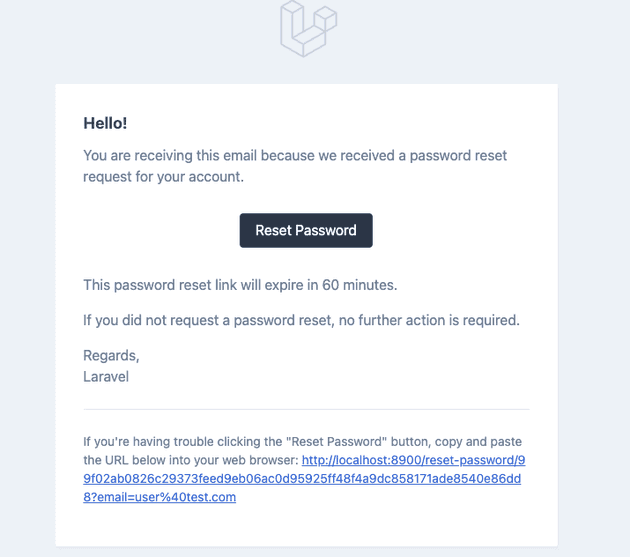
Password Reset
Users can reset their passwords by entering their registered email address. Breeze sends an email with a reset link, which leads to a reset page. The functionality leverages the password_reset_tokens table for verification.
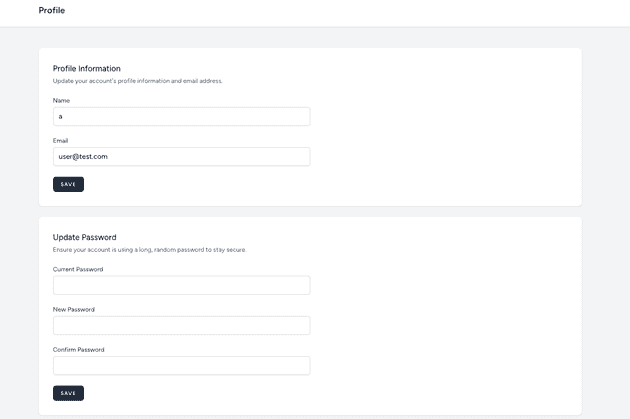
Profile Page
The profile page includes:
- Name and email updates
- Password updates
- Account deletion
Final Thoughts
Benefits of Vite
Having transitioned from Laravel Mix to Vite, I’ve appreciated the lighter and faster build process.
Easy Transition
The minimal changes make it easy to adopt Breeze for those already familiar with Laravel.
Recommended for Beginners
I suggest Breeze over Jetstream for newcomers to Laravel.
Usability in Real Projects
Breeze would likely be my first choice for developing real-world applications.
API Authentication
Sanctum makes API authentication much more convenient, especially with cookie-based authentication.
Cookie Authentication with Nuxt3 and Laravel Sanctum
I hope this guide helps someone out there.