How to Create a Posting Feature in Laravel (Like a Bulletin Board) for Beginners
Thank you for your continued support.
This article contains advertisements that help fund our operations.
Table Of Contents
Let's create a posting feature in Laravel. We'll be creating something like a bulletin board.
Environment
MacOS
Laravel6
What features are we going to create?
I'd like to create something like a bulletin board using Laravel.
We will save only "Title," "Name," and "Content" on the bulletin board.
Creating the display part of the posting feature (form)
First, let's create inputs and buttons to submit the form.
① First, add routing to web.php for displaying.
/routes/web.php
// For display
Route::get('/post','PostController@create')->name('post.create');
// When posting
Route::post('/post','PostController@store')->name('post.store');This description in web.php may vary slightly in the latest version of Laravel.
In Laravel 8, the syntax is as follows:
Route::get('/post', [PostController::class, 'create'])->name('post.create');
Route::post('/post', [PostController::class, 'store'])->name('post.store');⇨ Basic article on Laravel routing syntax
② Execute the command to create a controller for posts.
Terminal
php artisan make:controller PostControllerThis command will create app/Http/Controllers/PostController.
③ Add the following to PostController.
public function create()
{
return view('post/create');
}The function name "create" must match the "create" specified in web.php.
④ Create a blade.php file.
Create a file named /resources/views/post/create.blade.php.
@extends('layouts.app')
@section('content')
<div style="width:50%; margin: 0 auto; text-align:center;">
<form action="{{ route('post.store') }}" method="POST">
<div>
Name:
<input name="name" value="Name field"/>
</div>
<div>
Title:
<input name="title" placeholder="Title field"/>
</div>
<div>
<textarea name="content" placeholder="Content"></textarea>
</div>
<button>Submit</button>
</form>
</div>
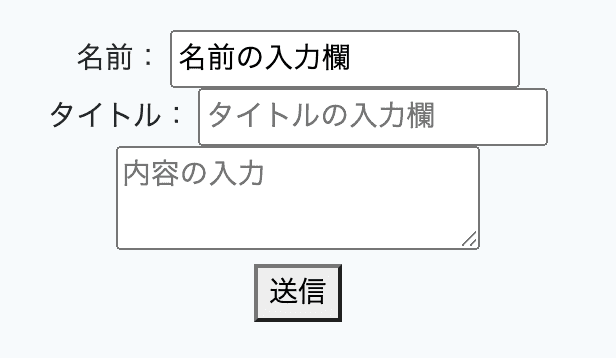
@endsectionIf you don't style it, it should look like this.
Creating the posts table in the database
Create a migration file.
Command
php artisan make:migration create_posts_tableThis command will create /database/migrations/date_create_posts_table.php.
Add the following to this file.
public function up()
{
Schema::create('posts', function (Blueprint $table) {
$table->bigIncrements('id');
$table->string('name');
$table->string('title');
$table->string('content');
$table->timestamps();
});
}Create the database by running the command.
php artisan migrateIf the command is successful, the "posts" table will be created in the database.
Completing the bulletin board posting feature
We're almost done with the posting feature! Let's keep going a little bit.
① Create the Post model.
Create a model for posts. You need a model to use the posting feature in Laravel.
php artisan make:model PostThis command will create app/Post.php.
② Create a function for posting in PostController.
Add these two comments where indicated in the code.
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
// Add this line
use App\Post;
class PostController extends Controller
{
public function create()
{
return view('post/create');
}
// Add this function
public function store(Request $request)
{
$post = new Post;
$post->name = $request->name;
$post->title = $request->title;
$post->content = $request->content;
$post->save();
return redirect()->route('post.create');
}
}That's it.
Try entering a name, title, and content in the form displayed.
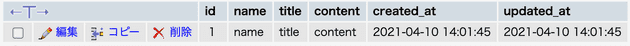
The data will be saved as shown in the image below!
I'll cover "Validation" in another article.
Summary
How was it?
You've created a form and now you can enter data.
Once you understand validation, you'll be able to create various inputs (e.g., registering products on an e-commerce site) in a similar way.
In the beginning, it's best to start with a minimal form, create a mechanism to create one piece of data, and then gradually increase the columns to save.
While this may be a common article, I hope it can help those who are struggling with basic posting features.
For complaints or corrections regarding the article, please contact me via Twitter DM.