How to Set Up Nuxt3 and Laravel8 (API) to Fetch Data
Thank you for your continued support.
This article contains advertisements that help fund our operations.
Table Of Contents
I wrote about How to Set Up Nuxt3 and Laravel8 (API) to Fetch Data
Since I haven't used Laravel8's Sanctum, I'll try setting it up.
I'll write it down for my own reference, but I hope it helps someone else.
Environment
node --version v16.13.0
Nuxt3
PHP7.4
Laravel8Setting Up Nuxt
npx nuxi init laravel-test-nuxt
cd laravel-test-nuxt
yarn install
yarn devDetails can be found in the following article.
⇨ How to create a Nuxt3 project (commands only)
Setting Up Laravel
composer create-project laravel/laravel laravel-test-laravel
npm install
php artisan serveConnect to the Database
.env
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=8889
DB_DATABASE=laravel-test
DB_USERNAME=root
DB_PASSWORD=rootReflect the changes made to .env
php artisan config:cacheCreate the database
php artisan migrate⇨ How to create a database in Laravel (migration)
⇨ Read detailed setup instructions here
Populate the database with test user data to display eventually
databases/seeders/DatabaseSeeder.php
public function run()
{
// Uncomment for Laravel 8
\App\Models\User::factory(10)->create();
}php artisan db:seedPreparations are complete!
⇨ How to prepare test data in Laravel (using Seeders)
Setting Up CORS in Laravel
What is CORS?
Think of it as the settings made when communicating between different domains.
By default, Laravel has this setting wide open (accessible from anywhere), so we will configure it to only allow communication from Nuxt.
Edit config/cors.php
'allowed_origins' => [env('HOST_URL')],Modify the allowed_origin field.
Add to .env
HOST_URL=http://localhost:3000Reflect the changes with a command.
php artisan config:cache⇨ How to allow specific origins in Laravel's CORS
Creating an API to Display Data
This is the Laravel side of the work.
php artisan make:controller Api/UserControllerroutes/api.php
use App\Http\Controllers\Api\UserController;
Route::get('/users', [UserController::class,'index']);UserController.php
<?php
namespace App\Http\Controllers\Api;
use App\Http\Controllers\Controller;
use Illuminate\Http\Request;
use App\Models\User;
class UserController extends Controller
{
public function index()
{
$users = User::all();
return response()->json(compact('users'),200);
}
}
Try accessing http://127.0.0.1:8000/api/users to see if the data (just strings) is displayed.
Displaying Data with Nuxt
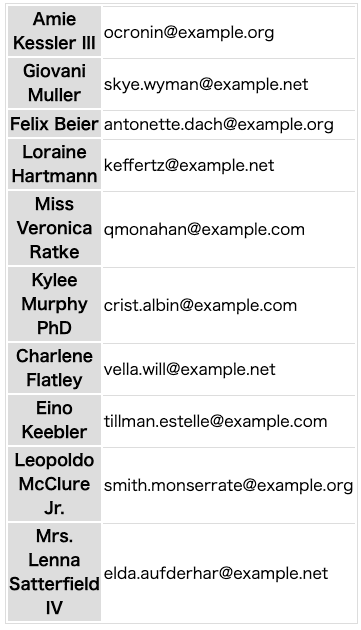
Let's try displaying a list of users data on the initial screen.
app.vue
<template>
<table>
<tbody>
<tr class="" v-for="user in data.users" :key="user.id">
<th>{{ user.name }}</th>
<td>{{ user.email }}</td>
</tr>
</tbody>
</table>
</template>
<script setup>
const { data } = await useFetch("http://127.0.0.1:8000/api/users");
</script>
<style scoped>
table {
width: 300px;
border: 1px solid #ddd;
}
th {
width: 30%;
background: #ddd;
}
td {
border-top: 1px solid #ddd;
width: 70%;
}
</style>Success!
⇨ Managing Laravel API baseURL with env (for easy switching during deployment)
Conclusion
Above, I have tried integrating Laravel and Nuxt to display data!!!
I didn't have the energy to go further with authentication!
I'll try harder next time!
For complaints or questions, please contact me via Twitter DM! Thank you and see you next time!