Vuetifyでv-iconが使えないのを解決した方法と基本的な使い方
いつもご利用ありがとうございます。
この記事には広告が掲載されており、その広告費によって運営しています。
Vuetify で v-icon が表示されないことがあったことがあったので解決したときの方法と、基本的な使い方についてまとめました
v-icon とは?
v-icon は Vue.js の UI フレームワークである、Vuetify で使えるコンポーネントです。
このコンポーネントを使うと、下の画像のようなおしゃれなアイコンを簡単に使うことができます。
Vuetify とは?導入方法や主要コンポーネントの紹介【Vue.js】
v-icon で使えるアイコンとは?
Vuetify で v-icon では、以下のサイトのアイコンが使えます。
の 4 つです。
これの中からどれを使うかというのを選択することができます。
特に何も設定を変えずになんとなくインストールしたような時は、たいてい最初のMaterial Design Iconsが入ると思います。
v-icon で Material Design Icons を使う方法
大抵の場合、自動的に入っている、または参考した記事が導入する手順をとっている可能性が高いと��思います。
まずは、以下のタグでアイコンが表示されるかどうか確認してみましょう。
<v-icon>mdi-plus-thick</v-icon>それでも使えない場合は、アイコンを使うための設定がされていないかもしれません。
導入方法は、プロジェクトが何でスタートしているかによって変わります。
Vue CLI
npm install @mdi/font -Dsrc/plugins/vuetify.js
import "@mdi/font/css/materialdesignicons.css" // Ensure you are using css-loader
import { createVuetify } from "vuetify"
export default createVuetify({
icons: {
defaultSet: "mdi", // This is already the default value - only for display purposes
},
})Laravel のとき
npm i @mdi/fontresources/app.js
// 追記
import "@mdi/font/css/materialdesignicons.css"
import "vuetify/styles"
import { createVuetify } from "vuetify"
import * as components from "vuetify/components"
import * as directives from "vuetify/directives"
const vuetify = createVuetify({
components,
directives,
})
// 追記ここまで
//useに追加
createInertiaApp({
//略
setup({ el, App, props, plugin }) {
return createApp({ render: () => h(App, props) })
.use(vuetify) // ← 追記
.mount(el)
},
})以上で導入することができ、以下のように
<v-icon>mdi-plus-thick</v-icon>書けば、アイコンが使えるようになります。
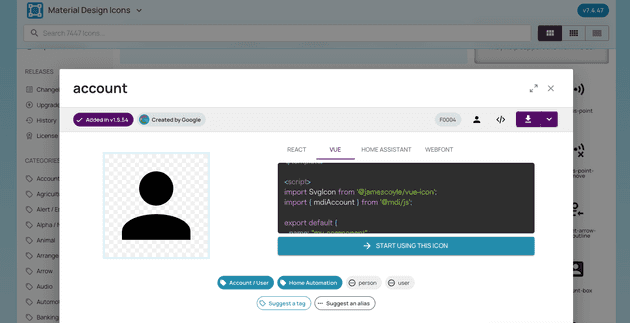
このmdi-plus-thickの部分はMaterial Design Iconsに行き、確認することができます。
大抵mdi-のプレフィックスを付ければ動きますが、画像のように VUE のタブを見ても良いと思います。
v-icon が表示されないのを解決したときの方法
エイリアスが変更されていた
アイコンによっては、エイリアスが変更となり、参考にした記事のとおりに書いても表示されない可能性があります。
Material Design Icons - History
自分は Udemy の教材を進めている際に、この変更を知らず、アイコンが表示されていないだけでした。
現在でも使えるアイコンを指定すれば使うことができました。
で囲っていない
よくあるミスだと思いますが、<v-app>タグで囲わないと Vuetify は使えません。
Vuetify 自体が使えないものなので、すでに Vuetify は動いていると言う人は大丈夫だと思います。
このように<v-app>タグで囲った中でしか Vuetify は使うことができません。
<template>
<v-app>
<NuxtPage />
</v-app>
</template>軽量化する方法
必要なアイコンだけをアプリケーションバンドルにインストールする方法で、不要なアイコンを読み込むのを防ぎます。
もしこの方法を取らない場合、JS や CSS ファイルが大容量になる可能性があり、読み込み速度を遅くする原因になってしまいます。
なので、読み込み速度をあげたい場合この手順を取る必要があります。
コマンド
npm install @mdi/js -D設定ファイル
Vue CLI
src/plugins/vuetify.js
import { createVuetify } from "vuetify"
import { aliases, mdi } from "vuetify/iconsets/mdi-svg"
export default createVuetify({
icons: {
defaultSet: "mdi",
aliases,
sets: {
mdi,
},
},
})Laravel
resources/js/app.js
// Vueitfy
// import "@mdi/font/css/materialdesignicons.css";
import "vuetify/styles"
import { aliases, mdi } from "vuetify/iconsets/mdi-svg"
import { createVuetify } from "vuetify"
import * as components from "vuetify/components"
import * as directives from "vuetify/directives"
const vuetify = createVuetify({
components,
directives,
icons: {
defaultSet: "mdi",
aliases,
sets: {
mdi,
},
},
})表示する
各コンポーネントでインポートして使用します。
<template>
<v-icon :icon="mdiAccount" />
</template>
<script setup>
import { mdiAccount } from "@mdi/js"
</script>これで必要なアイコンだけ読み込む形にすることができました。
再利用性を高めるために、グローバルに変数を用意してアクセスすることもできるようですがここでは割愛します。
Vuetify - v-icon #MDI - JS SVG
まとめ
以上です。
自分は Udemy 教材で初めて Vuetify を使ったんですけど、公式ページが読みやすくてこういった UI コンポーネントの使い方に慣れる良いきっかけになったのを覚えてます。
→ Vue.js + Firebase で作るシングルページアプリケーション
誰かの参考になればと思います。