DockerでLaravel 11 の開発環境を構築する方法【動画あり】
いつもご利用ありがとうございます。
この記事には広告が掲載されており、その広告費によって運営しています。
目次
DockerでLaravel 11 の開発環境を構築する方法についてまとめました。実際に環境構築した動画がありますので、も��し記事では分からなかったらそれも参考にしてみてください。
関連動画
質問やフィードバック
この記事や動画に関する質問やフィードバックあれば、動画のコメント欄にてお気軽にコメントしてください。
検証した環境
使うツール
- Docker Desktop
- VScode
- Mac
最終的に完成する開発環境
- Laravel 11
- PHP 8.3
- Node.js 20
- MySQL 8.4
1. Docker Desktop の設定をする
まず、プロジェクト用の「空のフォルダ」を適当な場所に作成してください。
Docker Desktop の DL とインストール
上記のページから、ご自身の PC 環境に応じたものをダウンロードし、インストールしてください。
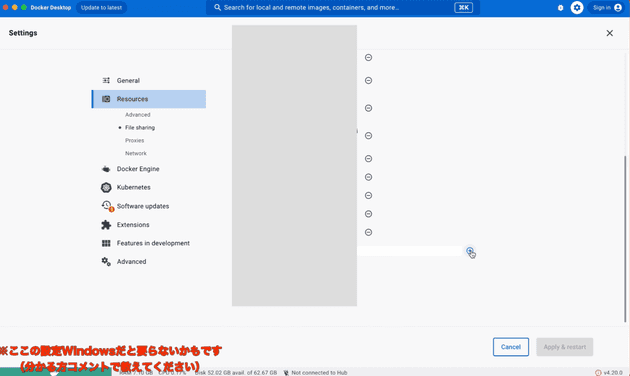
FileSharing にフォルダを追加
※ Windows の場合不要かもしれません。
- 右上の歯車
- Resources
- FileSharing
- 一番下に追加ボタンがあるので、最初に作成した空のフォルダを指定
- Apply をクリック
2. フォルダとファイルの構成
最終的にこの構成になります。
フォルダやファイルが多くややこしいですが、間違っていると�うまく動かないので注意してください。
docker/
├── db/
│ ├── data/
│ ├── Dockerfile
│ └── my.conf
├── nginx/
│ ├── default.conf
│ └── Dockerfile
├── php/
│ ├── Dockerfile
│ └── php.ini
src/
docker-compose.ymlweb コンテナを作成する
docker-compose.yml を作成し、コードを記述
services:
web:
container_name: "web"
build:
dockerfile: "./docker/nginx/Dockerfile"
ports:
- "8900:80"
volumes:
- "./src:/var/www/html"docker/nginx/Dockerfile を作成し、コードを記述
# 軽量安定版
FROM nginx:stable-alpine
# 設定ファイル
COPY ./docker/nginx/default.conf /etc/nginx/conf.d/default.confdocker/nginx/default.conf を作成し、コードを記述
server {
listen 80;
listen [::]:80;
# ルートディレクトリを指定
root /var/www/html/public;
add_header X-Frame-Options "SAMEORIGIN";
add_header X-Content-Type-Options "nosniff";
index index.php;
charset utf-8;
location / {
try_files $uri $uri/ /index.php?$query_string;
}
location = /favicon.ico { access_log off; log_not_found off; }
location = /robots.txt { access_log off; log_not_found off; }
error_page 404 /index.php;
location ~ \.php$ {
fastcgi_pass app:9000;
fastcgi_param SCRIPT_FILENAME $realpath_root$fastcgi_script_name;
include fastcgi_params;
}
location ~ /\.(?!well-known).* {
deny all;
}
}コマンドをプロジェクトフォルダ(docker-compose.yml がある場所)で実行
ターミナルで以下のコマンドを実行してください
docker compose up -ddocker のエラーは赤色にならないパターンがあるので、しっかり表示をよく読んでエラーが起きていないか確認してください。
正常にコンテナが動いているか確認する
docker compose psweb コンテナが動いている表示があれば OK です。
また、
http://localhost:8900/に接続し、nginx のエラー画面が表示されるはずです。
エラー原因は、今後 Laravel プロジェクトが存在する前提によるものです。
app コンテナを作成する
docker-compose.yml に追記
※ 追記をしてください。
app:
container_name: "app"
mem_limit: 6g
build:
dockerfile: "./docker/php/Dockerfile"
volumes:
- "./src:/var/www/html"
ports:
- 5173:5173
environment:
- DB_CONNECTION=${DB_CONNECTION:-mysql}
- DB_HOST=${DB_HOST:-db}
- DB_PORT=${DB_PORT:-3306}
- DB_DATABASE=${DB_DATABASE:-laravel-docker}
- DB_USERNAME=${DB_USERNAME:-user}
- DB_PASSWORD=${DB_PASSWORD:-password}docker/php/Dockerfile を作成し、コードを記述
FROM php:8.3-fpm
EXPOSE 5173
# 作成した設定ファイルをコンテナ内にコピー
COPY ./docker/php/php.ini /usr/local/etc/php/php.ini
# パッケージのインストール
RUN apt-get update \
&& apt-get -y install git zip unzip vim \
wget xz-utils
RUN docker-php-ext-install pdo_mysql mysqli
RUN apt-get -y install libzip-dev \
&& docker-php-ext-install zip
RUN curl -fsSL https://deb.nodesource.com/setup_lts.x | bash -
RUN apt-get install -y nodejs
# composerのインストール
RUN cd /usr/bin && curl -s http://getcomposer.org/installer | php && ln -s /usr/bin/composer.phar /usr/bin/composer
# node使いたいバージョン指定
ENV NODE_VERSION=20.9.0
RUN curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.34.0/install.sh | bash
ENV NVM_DIR=/root/.nvm
RUN . "$NVM_DIR/nvm.sh" && nvm install ${NODE_VERSION}
RUN . "$NVM_DIR/nvm.sh" && nvm use v${NODE_VERSION}
RUN . "$NVM_DIR/nvm.sh" && nvm alias default v${NODE_VERSION}
ENV PATH="/root/.nvm/versions/node/v${NODE_VERSION}/bin/:${PATH}"
RUN node --version
RUN npm --version
# コンテナ内で作業する際のディレクトリの指定
WORKDIR /var/www/htmldocker/php/php.ini を作成し、コードを記述
[Date]
date.timezone = "Asia/Tokyo"
[mbstring]
mbstring.internal_encoding = "UTF-8"
mbstring.language = "Japanese"コマンドで正常に動くか確認
ターミナルで以下のコマンドを実行してください
docker compose up -d正常にコンテナが動いているか確認してください
docker compose psapp コンテナが動いている表示があれば OK です。
db コンテナを作成する
docker-compose.yml に追記してください
db:
container_name: db
build:
dockerfile: "./docker/db/Dockerfile"
ports:
- 3306:3306
environment:
- MYSQL_DATABASE=${DB_NAME:-laravel-docker}
- MYSQL_USER=${DB_USER:-user}
- MYSQL_PASSWORD=${DB_PASS:-password}
- MYSQL_ROOT_PASSWORD=${DB_PASS:-password}
volumes:
- "./docker/db/data:/var/lib/mysql"
docker/db/Dockerfile を作成し、コードを記述
# ベースイメージの指定
FROM mysql:8.4.0
# 作成した設定ファイルをコンテナ内にコピー
COPY ./docker/db/my.conf /etc/my.confdocker/db/my.conf を作成し、コードを記述
[mysqld]
character-set-server=utf8mb4
[client]
default-character-set=utf8mb4docker/db/data/という空のフォルダを作成してください
さきほどの構成のとおり、フォルダを作成してください。
コマンドを実行
ターミナルで以下のコマンドを実行してください
docker compose up -d正常にコンテナが動いているか確認する
docker compose psdb コンテナが動いている表示があれば OK です。
Laravel プロジェクトをインストールする
うまくいくと、コマンド2回です。
docker compose exec app bashこのコマンドで app コンテナに入ります。
コンテナに入ったら、
composer create-project laravel/laravel:^11.0 .というコマンドでインストールできます。
エラーが発生しなければ完了です。以下の URL にブラウザでアクセス。
http://localhost:8900/Laravel の画面が表示されれば環境構築の完了です。
おめでとうございます。
データベースの中身を確認したいとき
開発中、データベースの中身をいちいち SQL のコマンドを打って確認するのも大変です。
なので、開発中データベースの中身を確認する方法は言語によって色々ありますが、PHP の場合、
phpMyAdmin を導入するのが便利です。
docker-compose.yml に書くだけなのでとても簡単です。
phpMyAdmin を Docker 環境の Laravel プロジェクトに追加する方法
vite でエラーが発生した時(CSS を読み込んでくれないなど)
このセクションは、続編で vite のエラーが出たため、リライトにより追記しています。
動画では、docker-compose.yml と docker/app/Dockerfile の記述が少し違いますが、記事では修正しました。
vite.config.js に追記します。
import { defineConfig } from "vite"
import laravel from "laravel-vite-plugin"
import vue from "@vitejs/plugin-vue"
export default defineConfig({
plugins: [
laravel({
input: "resources/js/app.js",
ssr: "resources/js/ssr.js",
refresh: true,
}),
vue({
template: {
transformAssetUrls: {
base: null,
includeAbsolute: false,
},
},
}),
],
//serverのところを追記
server: {
host: true,
hmr: {
host: "localhost",
},
},
})まとめ
以上で、Docker で Laravel11 の環境構築が完了です。