【Gatsby.js】gatsby-plugin-images の使い方とオススメの設定
いつもご利用ありがとうございます。
この記事には広告が掲載されており、その広告費によって運営しています。
Gatsby.jsのプラグインである、gatsby-plugin-images の使い方とオススメの設定についてまとめました
はじめに
gatsby-plugin-imagesは、画像を圧縮して軽量化して表示してくれたりするもので、遅延読み込みなど Web ページの読み込み速度改善が捗るプラグインです。
また、前まで使われていた 数年前までgatsby-image というプラグインがあり、Gatsby.js のアップグレードを経て画像を扱うプラグインとして推奨されるようになっています。
導入方法
必要なプラグインをコマンドで入れます
npm install gatsby-plugin-image gatsby-transformer-sharp gatsby-plugin-sharp gatsby-source-filesystemgatsby.config.js に追記します
�プラグインの重複に気をつけて、gatsby-plugin-image を入れます。
plugins: [
`gatsby-plugin-image`,
`gatsby-transformer-sharp`,
`gatsby-plugin-sharp`
{
resolve: `gatsby-source-filesystem`,
options: {
name: `images`,
path: `${__dirname}/src/images`,
},
},
この設定では、画像を/src/images配下に保存する設定になっています。
使い方
コンポーネントにおいて、import して使います。
import { StaticImage } from "gatsby-plugin-image"
~~~
return (
<>
<StaticImage src="../../images/sample.png" alt="" />
</>
)
~~~自分は相対パスじゃないと使えませんでした。
ドキュメントには絶対パスでもいけると書いてあります。
Docker で構築しているからでしょうか。
設定の変更方法とオススメの設定
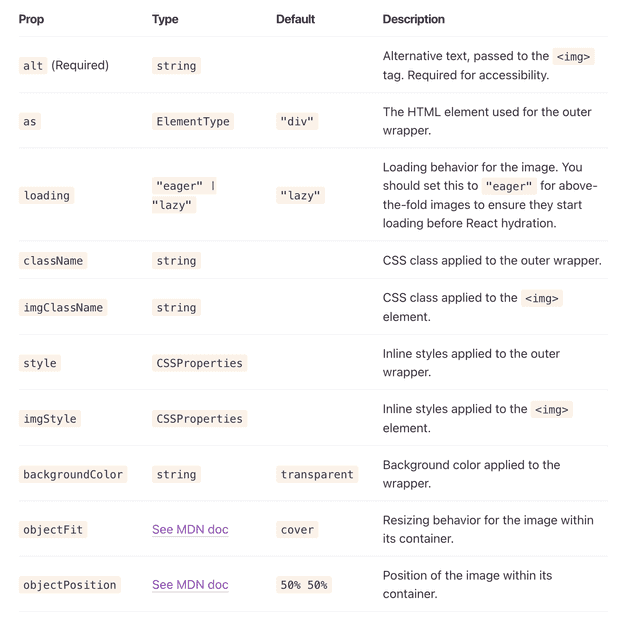
ドキュメントを見ると、様々な props を渡せることが書いてあります。
<StaticImage src="../../images/sample.png" alt="" objectFit="contain" />また、gatsby-plugin-sharpの設定を変更することで、更に変更が可能です。
今回自分が行った変更は以下の通りです。
AVIF 形式での圧縮を追加
gatsby-plugin-sharpを以下のように設定変更しました。
{
resolve: `gatsby-plugin-sharp`,
options: {
defaults: {
formats: [`auto`, `webp`, `avif`], //avif形式を追加
}
}
}解像度を 100 に変更
quality: 100,遅延読み込み中、ぼやけた画像を表示
placeholder: `blurred`,
blurredOptions: {
width: 20, // プレースホルダー画像の幅
blurAmount: 10, // ぼかしの強さ
toFormat: "png", // フォーマットを指定
},これをすると、遅延読み込み中ぼやけた画像が表示され、画像が完全に読み込まれると圧縮された画像を表示してくれます。
デフォルトが黒い背景だったので少し気持ち悪かったのが、改善されました。
このページをリロードしてもらえれば、サイドメニューの寝癖の写真がぼやけて表示されると思います。

現在の設定をすべてのコード
現在gatsby-plugin-sharpの設定は以下のようになっています。
{
resolve: `gatsby-plugin-sharp`,
options: {
defaults: {
formats: [`auto`, `webp`, `avif`],
placeholder: `blurred`,
quality: 100,
blurredOptions: {
width: 20, // プレースホルダー画像の幅
blurAmount: 10, // ぼかしの強さ
toFormat: "png", // フォーマットを指定
},
},
},もっと色々やってみたい方はドキュメントをのぞいてみてください。
考えられるエラー
キャッシュが生成されない
ローカルサーバーを再起動しないと生成されないパターンがありました。
一度ローカルサーバーを止めて、再起動します。
それでも生成されない時はキャッシュがおかしいので、
gatsby cleanコマンドでキャッシュを一度削除し、ローカルサーバーを再起動して直りました。
まとめ
今回、StaticImage の遅延読み込みの挙動を直してみました。
海外ではこの遅延読み込み時の表示を画像の placeholder と表現するということを知りました。
永遠に勉強ですね〜。