VueとLaravelとS3の環境で画像の保存をする方法
いつもご利用ありがとうございます。
この記事には広告が掲載されており、その広告費によって運営しています。
Laravel+Vueの環境でS3に画像を保存するだけに特化した記事を書きます
S3 とは
シンプル・ストレージ・サービスです。
AWS のストレージサービスのことです。
ファイルを保存するのに特化したもので、基本的にファイルはここに放り込んでおけば良いという認識です。
環境
Laravel 6
Vue 2
コマンド
Laravel 側のコマンドです。
composer require league/flysystem-aws-s3-v3 "~1.0"このコマンドでパッケージが入ります。
パッケージの依存関係でエラーが出たら、
composer updateしましょう。
⇨composer require コマンドでバージョンが全然うまくいかない時の対処法
Vue 側の表示を作る
<template>
<div>
// 画像が入ったら関数が発動して、imageに画像データが入る
<input
type="file"
accept="image/jpeg, image/png"
@change="onChangeImage"
/>
<button @click="postImage">送信</button>
</div>
</template>
<script>
export default {
data() {
return {
image: {}
};
},
methods: {
//画像データが入る
onChangeImage: function(e) {
this.image = e.target.files[0];
},
//Laravelにpostする
postImage: function() {
// 画像を送信する旨のheaders情報
const config = {
header: {
"Content-Type": "multipart/form-data"
}
};
//画像を送信する時は、FormDataを使う。
var formData = new FormData();
//appendの第一引数がkey、第二引数がデータ
formData.append("image", this.image);
//textとか他の項目を入れたいとき
// formData.append("text", this.text);
axios.post("/post/s3/image", formData, config).then(res => {
console.log(res);
});
}
}
};
</script>画像を送信する最低限の記述をしました。
他にテキストなどを送信した時は、同じように append してあげれば良いです。
AWS の設定をする
①S3 の作成
管理画面に入って、S3 を選びます。
「バケットを作成」
⇨ バケット名「laravel-test-s3」
⇨ リージョン「東京リージョン」
他は初期値のまま、バケットを作成を押す。
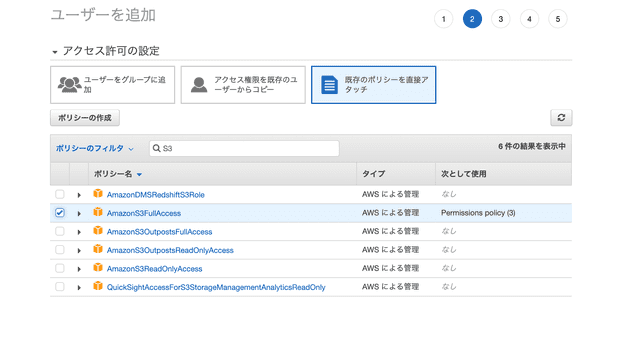
②IAM の作成
「ユーザーを追加」
⇨ ユーザー名「laravel-test-s3」
⇨ アクセスの種類「プログラムによるアクセス」
⇨ アクセス許可の設定
⇨ 既存のポリシーを選択
⇨(S3 で検索)AmazonS3FullAccess
⇨ あとはデフォルトのままユーザー作成
⇨ csv でアクセスキー ID、シークレットアクセスキーをダウンロードする
Laravel のコードを作成
①.env ファイルの修正
Laravel プロジェクト作成時状態だと、env フ�ァイルの 36 行目付近にこれから記述する項目があります。
AWS_ACCESS_KEY_ID=さきほどダウンロードしたアクセスキーID
AWS_SECRET_ACCESS_KEY=さきほどダウンロードしたCSVのシークレットアクセスキー
AWS_DEFAULT_REGION=ap-northeast-1
AWS_BUCKET=laravel-test-s3REGION は東京リージョンにしてれば、上の通りで OK です。
バケット名は、この記事と違うバケット名にしていれば修正してください。
コマンドで env の変更を反映(キャッシュ)させます。
php artisan config:cache②Controller の修正
PostImageController.php というのを作成して、記述しています。
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Storage;
class PostImageController extends Controller
{
public function s3(Request $request)
{
//見やすいので事前に定義しておく
$disk = Storage::disk('s3');
//postされてきた画像
$image = $request->image;
//putFileというのは、画像を保存して、その保存したパス(バケット以下を返してくれる関数、第一引数ディレクトリ名、第二引数画像データ、第3引数公開・非公開)
$path = $disk->putFile('images', $image,'public');
//$pathには保存してあるパスが返っていることがわかる
//なのでデータベースに$pathを保存することで呼び出せるようになる
return response()->json(['response'=>$path],200);
}
}以上で画像の保存ができました。
管理画面から確認してみてください。
また、$path には保存したパスが入るので、それをデータベースのカラムなどに保存してみてください
まとめ
Vue から Laravel に対して画像を送信して S3 に保存する流れは以上となります。
無事、画像は保存できましたか?
記事に関する感想や苦情は Twitter の DM にお願いします。それでは!
人気記事
PHP7.4 + Laravel6 のプロジェクトを AWS EC2 にデプロイする
その他の S3 記事