LaravelにVuexを導入する方法
いつもご利用ありがとうございます。
この記事には広告が掲載されており、その広告費によって運営しています。
LaravelでVuexを導入する方法について記事にしました
Vuex とは
Vuex は Vue の全てのコンポーネントで使える、共通の state(データ)、actions(関数)などを定義するところになります。
JavaScript でいうところのグローバル変数や関数であったり、React の Context API や、Redux に近いものになります。
個人的には、できるだけデータ管理はページで完結した方が良いと考えていて、ページの親コンポーネントで行い、子コンポーネントへ渡すのをベースとしています。
しかし、全てのコンポーネントで毎回同じデータを取得していたり、多くのページやコンポーネントからデータを書き換えるというケースもあります。
Vuex のメリット
- 1回取得して使いまわせるので、データの取得回数を減らせる
- 全てのコンポーネントで使う場合など、同じ記述を減らせる
Vuex のデメリット
- Vuex にアクセスし、上書きする処理がどこにあるのかコードで分かりずらいので別途管理する必要がある
自分としてはこのデメリットが大きいので、Vuex を使う時はしっかりとした理由がある時だ��けに使うのが良いと思っています。
Vuex を導入する
コマンドで Vuex をインストール
まずコマンドで Vuex をインストールします。
npm install vuex必要なファイルを作成をする
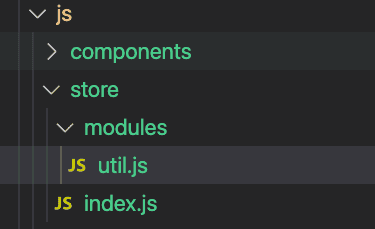
下記の画像のような構造で、
js/store/index.js、js/store/modules/util.jsの2つのファイルを作成します。
2つ目のファイル名は、今回はたまたま util とつけましたが、機能がわかる名前にすると良いと思います。
それぞれファイルに記述
そしたら、それぞれのファイルに書いていきます。
Vue 3
import { createStore } from "vuex"
export default createStore({
modules: {
util,
},
})js/store/modules/util.jsに書く
const getters = {}
const state = {
text: "テキストだよおおおお",
}
const mutations = {}
const actions = {}
export default {
namespaced: true,
getters,
state,
mutations,
actions,
}Vue 2
js/store/index.jsに書く
import Vue from "vue"
import Vuex from "vuex"
import util from "./modules/util"
Vue.use(Vuex)
export default new Vuex.Store({
modules: {
util,
},
})js/store/modules/util.jsの記述は同じです。
resouces/js/app.jsに書く
resouces/js/app.js に、追記します。
Vue 3
Inertia のときの全文を載せておきます。
createAppのところでuse(store)してあげれば OK なので、Inertia を使っていない時も動きます。
import { createApp, h } from "vue"
import { createInertiaApp } from "@inertiajs/vue3"
import { resolvePageComponent } from "laravel-vite-plugin/inertia-helpers"
import { ZiggyVue } from "../../vendor/tightenco/ziggy"
import store from "./store" //追記
// Vueitfy
import "@mdi/font/css/materialdesignicons.css"
import "vuetify/styles"
import { createVuetify } from "vuetify"
import * as components from "vuetify/components"
import * as directives from "vuetify/directives"
const vuetify = createVuetify({
components,
directives,
})
// Vueitfy
const appName = import.meta.env.VITE_APP_NAME || "Laravel"
createInertiaApp({
title: title => `${title} - ${appName}`,
resolve: name =>
resolvePageComponent(
`./Pages/${name}.vue`,
import.meta.glob("./Pages/**/*.vue")
),
setup({ el, App, props, plugin }) {
return createApp({ render: () => h(App, props) })
.use(vuetify)
.use(plugin)
.use(ZiggyVue)
.use(store) //追記
.mount(el)
},
progress: {
color: "#4B5563",
},
})Vue 2
import vuetify from "./vuetify"
import router from "./router"
import AppComponent from "./components/AppComponent.vue"
import store from "./store" //追記
const app = new Vue({
el: "#app",
store, //追記
router,
vuetify,
components: {
"app-component": AppComponent,
},
})以上です!
(app.js よくが分からない人は、⇨ こちらの記事
使用方法(導入確認方法)
どこのコンポーネントでも以下の記述で出力できれば OK です。
<template>
<div>{{ $store.state.util.text }}</div>
</template>あとは、Vuex を楽しんでください!
おわりに
以上、Laravel プロジェクトに、Vuex を入れる手順となります。
Vue 3 だと Pinia という選択肢もありますので、興味があれば調べてみてください。