【Laravel】メールトラップを使ってメール送信のテストをする方法
いつもご利用ありがとうございます。
この記事には広告が掲載されており、その広告費によって運営しています。
Laravelの開発において、メールトラップを使ってメール送信のテストをする方法についてまとめました。
メールトラップ(Mailtrap)とは?
メールインフラのテスト、送信、管理を一箇所で行える、個人および企業向けメール配信プラットフォームです。
Laravel だと簡単にメール送信のテストを実装することができます。
使っていて、Laravel の開発と相性が良いと思います。
Laravel でメール送信の設定をする
メールトラップの公式にログインする
ログインページからログインしてください。
まだ登録していない人は、登録する必要がありますが SNS ログインならすぐです。
ログイン後、設定に必要な情報を得る
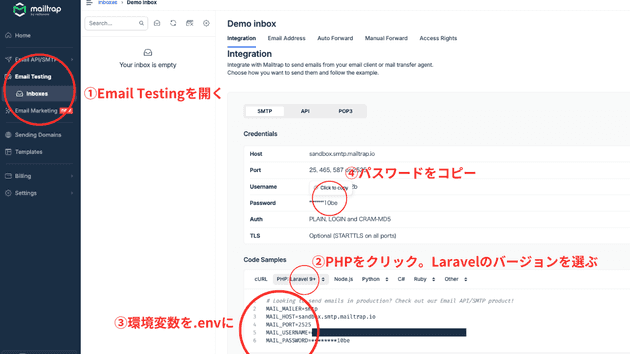
- 左のメニューから Email Testing を開く
- PHP をクリックし、Laravel のバージョンを選ぶ
- 環境変数をコピーし、Laravel プロジェクトの.env に貼り付ける
- パスワードをコピーし、.env の該当場所に貼り付ける
以上で設定自体は完了です。
.env の補足
分かっている人は読み飛ばしてください。
Laravel プロジェクトのルートディレクトリには、.env というファイルがあります。
それを開くと、デフォルトで
MAIL_MAILER=log
MAIL_HOST=127.0.0.1
MAIL_PORT=2525
MAIL_USERNAME=null
MAIL_PASSWORD=null
MAIL_ENCRYPTION=null
MAIL_FROM_ADDRESS="[email protected]"
MAIL_FROM_NAME="${APP_NAME}"という項目があります。
その部分のうち、必要な箇所をメールトラップの管理画面からコピペして上書きする必要があります。
パスワードの部分を、管理画面からさらにコピーし、書き直してください。
MAIL_MAILER=smtp
MAIL_HOST=sandbox.smtp.mailtrap.io
MAIL_PORT=2525
MAIL_USERNAME=exampleexample
MAIL_PASSWORD=secretsecret10abc.env を書き終えたら
php artisan config:clearして設定を反映させます。
実際にメールを送ってテストしてみる
さきほどまでの内容で設定自体は終わっています。
ここから先は、実際にメールを送信する実験的なコードとなり、多くの人にとって無駄なコードとなる可能性が高いです。
ですので、メール認証などそういう機能を考えている人は、
→【Laravel】Jetstream(Fortify)を使ってメール認証を実装する方法
を参照ください
コマンドを作成する
コマンドを作成するために、コマンドを打ってコマンド設定用のコマンドファイルを作成します。
php artisan make:command TestMailCommandコマンドによって、app/Console/Commands/TestMailCommand.phpが生成されましたので、そのファイルを開いてください。
protected $signature = 'app:test-mail-command';上記のように書かれています。
これは、
php artisan app:test-mail-commandというコマンドを打つと、そのクラスが動くように設定されています。
テストメールを送信するクラスを書いておきます。このメールクラスは次の項目で作成します。
use Mail;
use App\Mail\TestMail;
//~~~略~~~~
public function handle()
{
Mail::to('[email protected]')->send(new TestMail);
}メール送信用ファイルを作成する
メールクラスを作成するコマンドを打ちます。
php artisan make:mail TestMailこのコマンドを打つと、app/Mail/TestMail.phpが生成されるので開いてください。
content()の部分はメー��ルの表示するファイルを指定するところなので書き換えます。
public function content(): Content
{
return new Content(
view: 'emails.test',
);
}view ファイルを作成する
resouces/views/emails/test.blade.phpを作成し、編集します。
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>テストメール</title>
</head>
<body style="-webkit-text-size-adjust:100%">
<div>テストメール</div>
</body>
</html>実行してみる
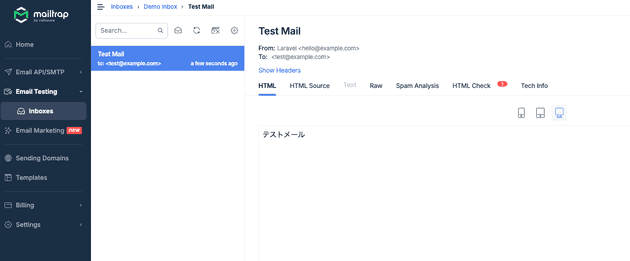
php artisan app:test-mail-commandエラーなく終了したら、メールトラップの管理画面に戻ってください。
画像のように送信できていれば、無事設定が完了したことが分かります。
メールトラップの設定よりも動作確認の方が大変でした。
まとめ
メール送信のテスト方法について、メールトラップを使ったやり方を解説してみました。
メール送信のシステム自体はありがたいことに簡単に実装が可能ですが、HTML を書くのがとても大変です。
開発環境ではうまく行っていても、送信される側の設定によってデザインが崩れやすいのです。
変に CSS でデザインを作るのではなく、画像を作って添付することでおしゃれなメールにする方が合理的だと思っています。