【Laravel】Jetstreamの2要素認証のデザインをカスタマイズする方法
いつもご利用ありがとうございます。
この記事には広告が掲載されており、その広告費によって運営しています。
LaravelのJetstreamの2要素認証のデザインをカスタマイズする方法について解説します。
はじめに
Jetstream の Inertia を選択しているため Vue での話になります。
2要素認証で使う API を確認する
php artisan route:listコマンドで API を確認します。
設定後ログインするときに使うもの。
- GET|HEAD two-factor-challenge
- POST two-factor-challenge
設定するため or 解除時に使うもの
確認した結果 UI に使うものはありませんでした。
- POST user/two-factor-authentication
- DELETE user/two-factor-authentication
- GET|HEAD user/two-factor-qr-code
- GET|HEAD user/two-factor-recovery-codes
- POST user/two-factor-recovery-codes
- GET|HEAD user/two-factor-secret-key
ざっと仕組み
users テーブルの
- two_factor_secret
- two_factor_recovery_codes
- two_factor_confirmed_at
two_factor_confirmed_at に日付があれば、「設定済み」という感じのようです。
デザイン変更のためのファイル
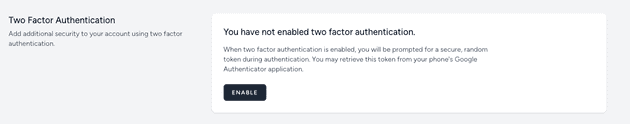
2要素認証を有効にする場所
URL: http://localhost/user/profile
ファイル場所: resouces/js/Pages/Profile/Partials/TwoFactorAuthenticationForm.vue モーダル: resouces/js/Components/ConfirmsPassword.vue
twoFactorEnabled で「有効時」と「無効時」の表示を変えている。
confirm はパスワード入力後だと true になる。
つまり、ややこしい。
けれども、このファイルを変更すればほぼデザインは変えられそうです。
デザインが売上に対する貢献度は低そうな機能ですし、十分綺麗なので最低限日本語でわかりやすい表現にしたら良さそうではあります。
自分ならデザインは触らないと思うような感じです。
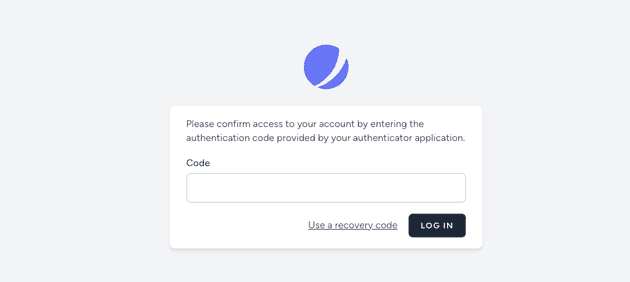
ログイン時の Code の入力
URL: http://localhost/two-factor-challenge
ファイル場所: resouces/js/Pages/Auth/TwoFactorChallenge.vue
もっと掘り進みたい人へ
UI のカスタマイズだけでなく仕組みまで調べたい人は、
vendor/laravel/fortify/src/Http/Conrollers/TwoFactor~~~Controller
に4つコントローラーがあり、そこから処理を追えばわかると思います。
設定時、パスワード入力したら QR の SVG、シークレット、リカバリーコードを生成するレスポンスが返り、それを元に表示を変更し、
Google Authenticator アプリの Code 入力するとほにゃらららっら〜という感じで進むみたいですね。すいません、読むのが難しかったので感謝して使いたいと思います。
まとめ
今回時間を使って、2要素認証について処理を追ってみたのですが、
- デザインが関連するファイルは意外と少ない
- 処理追っかけるのは無理
という結論です。
大人しく翻訳して日本人向けの表示にして活用しようかなと思います。
機能としては素晴らしく、本当にありがたいです。