初心者でもReact Nativeで英単語アプリが作れました!
いつもご利用ありがとうございます。
この記事には広告が掲載されており、その広告費によって運営しています。
初心者でもReact Nativeで英単語アプリが作れました!
5年前、自分の学習のためスマホアプリを作成できるようになりたいという思いから、
試しにスマホアプリを作ってみて、自分のスマホにインストールして実際に使ったときの感動を書いた日記みたいな記事です。
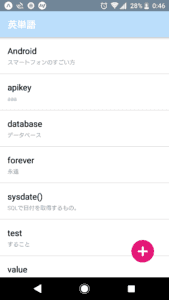
完成品
自分だけの英単語帳を作ろう!という単純な思考で制作を始めました。
スマホの内部ストレージ(AsyncStorage)を使って保存しており、通信不要でいつでも英語の勉強ができます。
流石にこんなチープなものをストアに載せるということはしていませんが、実際に自分のスマホにインストールして使うことができたので感動しました。
作成方法(教材)
React Native, Firebase, Expo でアプリ開発をゼロから始めよう!
こちらの教材を使って、網羅的に学習をしました。
自分がこれを使って学習したのは5年前のことですが、現在でもこの教材はアップデートがあり��、2023 年には大幅なリニューアルがあり、現在の環境で学ぶことができます。
とても良い教材で、これを選んで良かったと思っています。
内容としても基本的な部分が網羅されており、自分が作りたい何かを閃くことができればこの教材をベースに色々できそうだと感じたことです。
また、他の教材でもハンズオン形式で実装自体は可能だと思いますが、
この教材は、
- デバッグ方法が見れる
- コーディングが見れる
- 公式のドキュメントからコードを引っ張ってくる
といった、生の操作が見られることです。
普通にバグの画面が出てきて解決するようなプロセスがあるので、当時の自分はそれがとても勉強になりました。
環境構築の方法
ExpoCLI を使って環境構築をしました。
当時とは Node.js のバージョンも結構異なっており、コマンドも変わっているので別途記事を作成しました。
ExpoCLI の環境構築方法。【TypeScript + ReactNative】
学んだこと
この英単語アプリを作成して学んだことは沢山あります。
Expo で作るときは、Expo で検索する
最初困惑したのですが、React Native CLI と、Expo では実装方法が違う可能性があります。
React Native 用のパッケージをインストールしても、Expo では動かないということが多々あり、Expo で検索して正解を見つけて実装していました。
これは、特にパッケージの話です。
プログラミングの構文的な話で言えば、React の書き方はそのままでできます。
React の学習になった
React さえ知っていれば、言語の学習が一切不要で View を書いていくことができます。
自分の場合、プログラム触り始めたばかりだったので、普通に React の勉強になりました。
スマホアプリ開発が体系的に学べた
エミュレーターを使った開発なのでブラウザで開発する Web よりも、ちょっと敷居が高いというか、エミュレーターによる不具合など難しさを体験することができました。
また、個人開発でもストアにアプリを出すことが可能であることや、
アプリからスマホデバイスの情報(写真とか)のアクセス権限を求める必要性や、そう言った仕組みみたいなところを知ることができて、これを学んでなかったら知らなかっただろうなと思うことが多々ありました。
当時のコード
import React from "react"
import { StyleSheet, View, Text, TextInput, Button, Alert } from "react-native"
import { AsyncStorage } from "react-native"
import CircleButton from "../elements/CircleButton"
import { withOrientation } from "react-navigation"
class MemoCreateScreen extends React.Component {
state = {
text: "",
mean: "",
}
storeData = async name => {
try {
await AsyncStorage.setItem("posts", name)
} catch (error) {
console.log(error)
}
Alert.alert(name + ":stored")
}
handlePress() {
AsyncStorage.setItem(this.state.text, this.state.mean)
}
clear() {
AsyncStorage.clear() //デバッグ削除用
}
render() {
const { create } = this.props
return (
<View style={styles.container}>
<TextInput
style={styles.memoEditInput1}
multiline
placeholder="英単語"
onChangeText={text => {
this.setState({ text: text })
}}
/>
<TextInput
style={styles.memoEditInput2}
multiline
placeholder="意味"
onChangeText={text => {
this.setState({ mean: text })
}}
/>
<CircleButton name="check" onPress={this.handlePress.bind(this)} />
</View>
)
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
width: "100%",
},
memoEditInput1: {
width: "100%",
height: 50,
backgroundColor: "#ddd",
flex: 1,
paddingTop: 32,
paddingRight: 16,
paddingBottom: 16,
paddingLeft: 16,
fontSize: 16,
},
memoEditInput2: {
width: "100%",
height: 50,
backgroundColor: "#fff",
flex: 1,
paddingTop: 32,
paddingRight: 16,
paddingBottom: 16,
paddingLeft: 16,
fontSize: 16,
},
})
export default MemoCreateScreenとても頑張って書いててえらいぞ過去の自分。
クラスコンポーネントも久々に見ました。
関数コンポーネントに慣れているので、非常に違和感を感じます。
handlePress() {
AsyncStorage.setItem(this.state.text, this.state.mean);
}この部分でローカルストレージに保存していますね。
こう言った過去ものが積み重なって今があると思うと、今も頑張ろうと思いますね。
以上。