Vuetifyのv-dialogを使う方法
いつもご利用ありがとうございます。
この記事には広告が掲載されており、その広告費によって運営しています。
VueのVuetifyのv-dialogを使って簡単にモーダルの実装をしてみます
Vuetify の v-dialog とは
Vuetify は、Vue の UI フレームワークです。
便利なコンポーネントが用意されており、コピペで簡単に便利な UI を実装することができます。
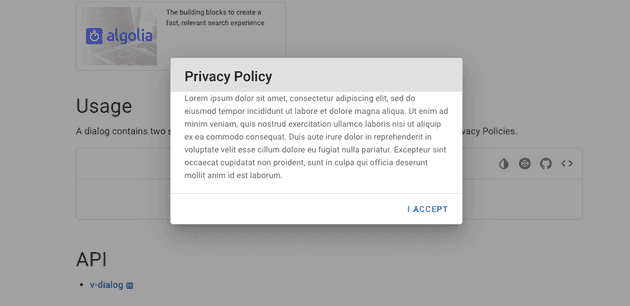
今回はその中でも超便利な、ダイアログ(モーダル)の機能が実装できる v-dialog の使い方について書いていきます。
v-col と v-select と v-btn を中央揃えに�配置する方法【Vuetify】
v-dialog を実装する
Laravel で Vuetify が使える環境を構築する方法はこちらの記事にあります。
⇨ Laravel + Vue.js + Vue-Router+Vuetify の環境構築
使い方は非常に簡単です。
コピペをすれば基本的に使えますが、今回は必要最低限のところだけをピックアップしてみたいと思います。
<template>
<v-dialog v-model="dialog">
ためになったら広告の中身を見ていってね⭐️
</v-dialog>
</template>
<script>
export default {
data() {
return {
dialog: false
};
}
};
</script>下準備は以上となります。
しかし現状何も表示されていないと思います。
データの dialog を true にします。
data() {
return {
dialog: true
};
}背景の色が似ているので見えにくいですが、画像のようにテキストが表示されました。
dialog の範囲外をクリックすると、dialog が閉じてくれます。とても便利。
テキスト部分の背景を白にする
ちょっと見にくいので背景を白にします。といっても普通に CSS を書くだけです。
<template>
<v-dialog v-model="dialog">
<div style="background:white;color: #222222;">
ためになったら広告の中身を見ていってね⭐️
</div>
</v-dialog>
</template><div style="background:white;color: #222222;"></div>が追加されただけです。
公式ドキュメントには色々書かれていて難しく感じるかもしれませんが、
v-dialog の中には普通に CSS を書くこともできますし、Vuetify の v-card のようなコンポーネントを使うことも可能です。
ボタンで dialog を開く
考え方としては、data の dialog を
false⇨true(開く)
true->false(閉じる)ということです。
【実装】
<template>
<div>
<!-- クリックしたらopenという関数が発動するボタンを設置した -->
<v-btn @click="open">ダイアログを開く</v-btn>
<v-dialog v-model="dialog">
<div style="background:white;color: #222222;">
ためになったら広告の中身を見ていってね⭐️
</div>
</v-dialog>
</div>
</template>
<script>
export default {
data() {
return {
//ここは初期値を定義してあげるだけ(今回は最初は閉じていたいのでfalse)
dialog: false
};
},
methods: {
open: function() {
// dataのdialogをtrueに書き換えているだけ
this.dialog = true;
// 逆にfalseにすれば閉じるを実装できる
}
}
};
</script>
dialog の overlay(クリックすれば dialog が閉じる部分)に色をつけてみる
<template>
<v-dialog overlay-color="#ffffff" v-model="dialog">
ためになったら広告の中身を見ていってね⭐️
</v-dialog>
</template>dialog の横幅を狭くする
<v-dialog max-width="290" v-model="dialog">
ためになったら広告の中身を見ていってね⭐️
</v-dialog>APIprops を見ればどういうことができるか分かる
overlay に色をつけたり、横幅を狭くしたりというのを上でやりましたが、これは v-dialog の使い方に書いてあります。
このページを読めばどうして、max-width="290"と書いたら横幅が狭まったのかが分かると思います
(ここで説明書があるからそのとおりやっただけなんです)
このあたりは、カスタマイズ性があってちょっと難しいのですが、Vuetify の他のコンポーネントでも使う知識なのでぜひ確認してみてください。
まとめ
Vuetify で v-dialog を使ってみました。
参考になったりしたらぜひ、記事の拡散などしていただければと思います(宣伝)
分かりにくいところや間違いがあれば Twitter などでご連絡お願いします。