ワードプレスの本番環境から開発環境を整える方法
いつもご利用ありがとうございます。
この記事には広告が掲載されており、その広告費によって運営しています。
ワードプレスでレンタルサーバーにすでに上がっている本番環境から受け継いで開発環境を整える方法についてまとめました。
案件でワードプレスですでに稼働しているサイトを引き継いで運用することになりましたが、どうやら Web 制作会社が GitHub などの管理ツールを使っていないようで(各々のパソコンでの管理)、使わない理由がないので GitHub に移管しました。
簡単です。
⇨ ワードプレスでブログを始めるなら ConohaWing がおすすめの理由
⇨ ワードプレスサイトが遅いとき、実はレンタルサーバー自体が遅い説あります
環境
MacOS
ワードプレスの構成
ワードプレスは一式をダウンロードして、独自のテーマに修正していくようです。
一式ダウンロードすると、とてつもないファイルがあるので良く分からなくなりますが、
「テーマ」を編集する場所は
wordpress/wp-content/themes/テーマ名
となります。
なので、テーマ名のディレクトリを Github 管理してあげれば環境構築することが可能です。
今ワードプレスを始めるなら ConoHa WING 一択
方法
①Filezillaなどの FTP ツールでテーマ部分を自分のパソコンにダウンロード
テーマ部分というのは、前述の
wordpress/wp-content/themes/テーマ名のテーマ名のフォルダを指します。
②MAMP をインストールする(Mac の場合)
データベースや、Apatch 的な設定は、このツールにもろもろ任せるのが良いと思います。
※Windows の場合、XAMMP というツールが一番簡単という話を良く聞きます。
③ ワードプレスをインストールする
ダウンロードした wordpress は、先ほどインストールした MAMP の中のフォルダに入れます。
初期状態だと、/Applications/MAMP/htdocs だと思います。
この htdocs の中に入れます。
/Applications/MAMP/htdocs/wordpressとなっていれば OK です。
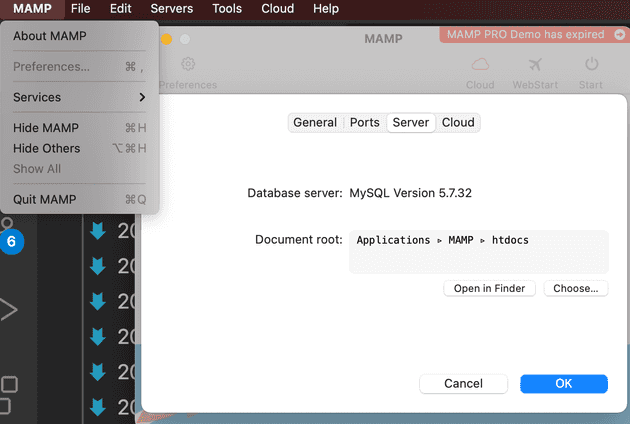
④ MAMP の DocumentRoot を変更する(基準パス)
MAMP の Preferences⇨Server⇨DocumentRoot を
先ほど wordpress フォルダを移動した先に指定します。
/Applications/MAMP/htdocs/wordpress

⑤http://localhost を開く
画面のとおりに進める。
MAMP の場合、
データベースのユーザー、パスワードは「root」「root」※XAMPP の人はユーザー名、パスワード名が違うはずです。
ワードプレスの管理画面からテーマを選択 ⇨ ダウンロドしたテーマ名を選んでエラーなく反映されれば成功です。
続いて、GitHub で管理する方法にいきます。
GitHub で管理する
GitHub でリポジトリを作成する
(GitHub アカウントと、自分の PC を紐づける方法はここでは書きません)
GitHub にログイン ⇨Repositories⇨New
Repository name に、テーマの名前と同じリポジトリを作成(名前はなんでも良いですが分かりやすいのでこの名前にします)
Public か Private を選択(案件であれば Private を選択するのが無難かと)
Public は公開、Private は非公開リポジトリです
GitHub のリポジトリにコピーしたテーマをアップする
パソコンにダウンロードしたテーマのディレクトリに移動します。
git init
git commit -m "first commit"
git remote add origin SSHのパスをここに書く(例:[email protected]:アカウント名/test.git
git push -u origin master (マスターブランチの場合)本番環境と管理画面が違う?
ワードプレスは管理画面をカスタマイズすることができるようです。
管理画面のカスタマイズに関しては、データベースによって管理されているっぽいです。
なので、本番環境のデータベースをコピーしましょう。
本番環境にプラグインを入れる
本番環境に、新しいプラグインを入れる�。
※プラグインを入れたことによる不具合は自己責任でお願いします
このプラグインは、バックアップをとったりするのに鉄板のプラグインです。
All-in-One WP Migrationエクスポートします。
開発環境にインポートする
開発環境にも同じプラグインを入れます。
そして、インポートします。インポートの時には、確認画面が出るので
URLを確認してローカル環境であることを確認してからインポートしてください。
これで本番環境と同じ管理画面になったと思います。
まとめ
以上です。
本番環境に上がった状況から、開発環境を整えました。
それでは!
ワードプレスのためのレンタルサーバーはConoHa WINGがオススメです。





